Comment mesurer le trafic responsive de votre site avec GA4 / GTM ?
Le design responsive est une approche de conception web permettant d’adapter votre contenu web aux différentes tailles d’écrans et de fenêtres d’une variété d’appareils. D’un point de vue Analytics, cette approche nécessite également une attention particulière car comme vous le savez certainement déjà, nous pouvons avoir des comportements divergents entre les différents supports. Pour mener à bien vos analyses et avoir une vision plus précise de ce qu’il se passe sur votre site, voici une petite configuration que vous pouvez déployer sur votre environnement GA4 et qui vous permettra d’avoir un nouvel axe d’analyse non pas basé sur le support mais sur la version d’affichage de votre site.

Créer une variable GTM pour identifier la version du site affichée
Dans cet exemple, je vais vous montrer comment créer une variable GTM qui permet d’identifier si vos internautes naviguent sur la version classique ou responsive de votre site. Pour commencer, ouvrez votre conteneur GTM et dirigez vous dans la partie « variables ».
Créez une nouvelle variable, sélectionnez « JavaScript personnalisé » puis collez le code JS suivant :
function(){
var screenSize = window.innerWidth;
var screenVersion = 'normal';
if ( screenSize < 720 ) { screenVersion = 'responsive mobile';}
else if ( screenSize < 1280 ) { screenVersion = 'responsive tablette';}
return screenVersion;
}Interprétation du code :
La variable « screenSize » permet de récupérer la largeur du contenu visible de la fenêtre de navigation.
La variable « screenVersion » est initialisée à « normal » (qui correspond à la version web). Elle pourra évoluer en fonction de la largeur de l’écran.
Pour connaître la version du site affichée, on va procéder à différents tests (instructions IF) :
Si la valeur de « screenSize » est inférieure à 720px, on modifie la valeur de « screenVersion » à « responsive mobile ».
Sinon si la valeur de « screenSize » est inférieure à 1280px, on modifie la valeur de « screenVersion » à « responsive tablette ».
Dès lors que tous les tests sont effectués, la fonction javascript va retourner la dernière valeur de « screenVersion ».
Vous pouvez adapter les dimensions (en pixel) pour que cela puisse correspondre aux breakpoint de votre site.
Configuration GTM et Google Analytics GA4
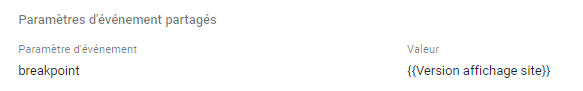
Maintenant que vous avez créé votre variable, ajoutez-la en tant que paramètre d’événement à votre balise GA4

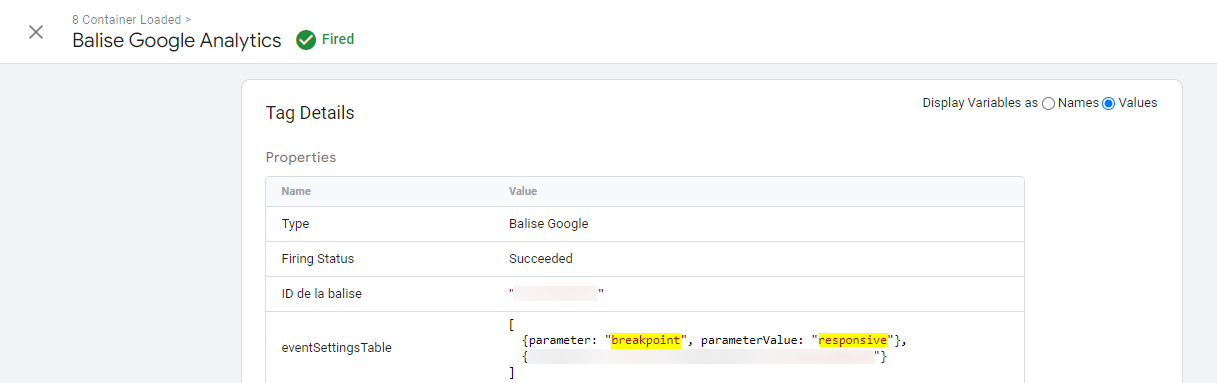
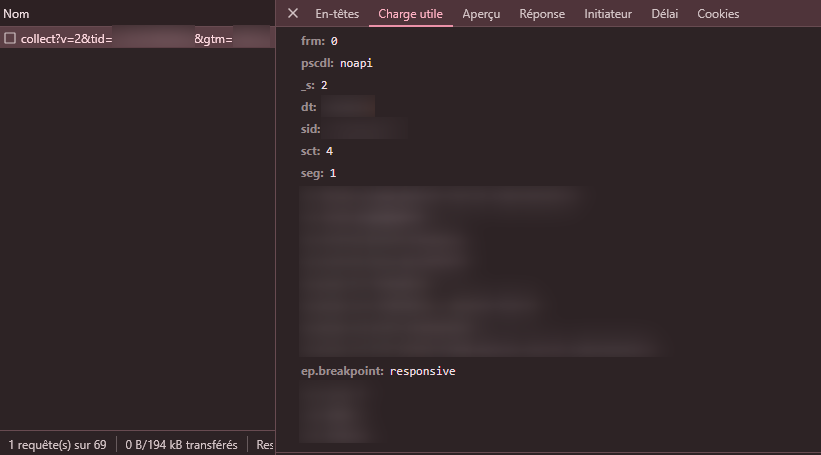
Vérifiez son bon fonctionnement en cliquant sur « prévisualiser » (tag assitant) ou directement via la console de votre navigateur. Vous devriez obtenir un nouveau paramètre « breakpoint » qui prend comme valeur la version affichée de votre site.


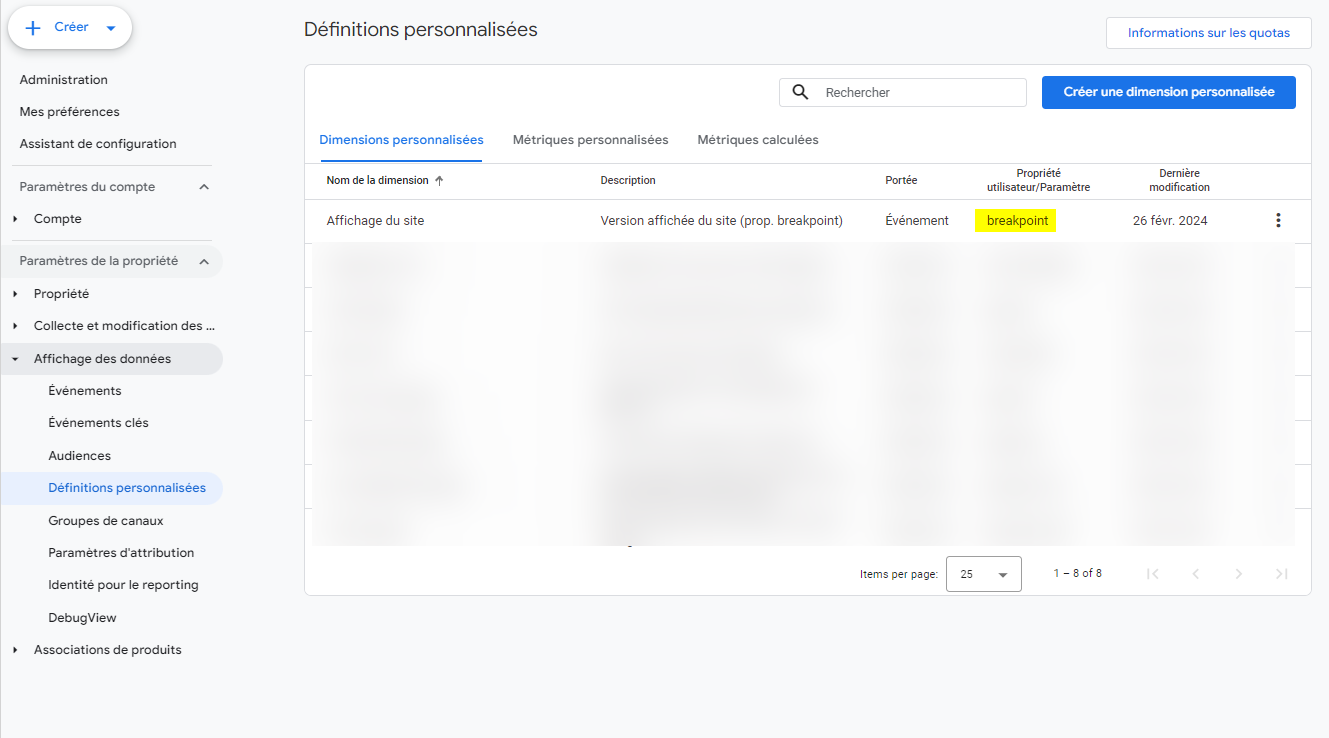
Avant de pouvoir utiliser cette dimension, il faudra au préalable la déclarer dans votre propriété GA4. Pour cela rendez-vous sur votre propriété GA4 puis cliquez sur « Administration > Affichage des données > Définitions personnalisées > Créer une dimension personnalisée ».
Complétez les champs requis en renseignant dans la partie « Paramètre d’événement » le nom de la propriété « breakpoint ».

Attendez 24h à 48h pour pouvoir utiliser cette dimension et commencer vos analyses.
Vous pouvez à présent utiliser cette nouvelle dimension en tant que segment ou croisement pour comparer les résultats entre chaque version d’affichage de votre site.
Si vous souhaitez aller plus loin dans vos analyses vous pouvez également perfectionner ce code pour identifier si vos internautes consultent votre site en mode portrait ou paysage et croiser cette dimension avec la dimension catégorie de l’appareil.
Alors ? Avez-vous observé des choses intéressantes ?
Il vous reste des questions ou vous souhaitez que l’on développe un point en particulier ? N’hésitez pas à nous en faire part dans les commentaires ou via notre formulaire de contact. Nous tenterons d’y répondre dans les plus brefs délais.
Cet article vous a été utile ? Faites le savoir à votre entourage professionnel.
Quentin Moncharmont
Consultant web analyst
Consultant web analyst, je mets toute mon expérience acquise depuis 2012 au service des clients que j’accompagne. Curieux et passionné par les sujets data, j’aime découvrir de nouveaux univers métier et partager mes connaissances. En savoir plus !
Ne rater aucune publication
Pas de spam, un email par mois pour rester en veille des derniers sujets que nous publions
Découvrez nos autres articles web analytics
- DataViz
- Formations
- Google Analytics
- Google Tag Manager
- Missions
- Piano Analytics (AT)
- Plan de marquage
- PowerBi
- Réalisations

Comment créer une balise Google Analytics sur Google Tag Manager qui me permettra d'obtenir des données au sein de ma…

Vous souhaitez intégrer Google Tag Manager ? Découvrez étape par étape comment procéder. Vous trouverez également un guide permettant d'installer…

Qu'est qu'un plan de marquage web analytics et quel est son objectif ? Découvrez les étapes clefs, les conseils pour…
