Google Tag Manager (GTM)
Google Tag Manager (GTM) est une solution gratuite. Cette solution offre la possibilité de gérer et d’implémenter des balises (tag, script ou pixels de tracking) sur votre site Web (ou application mobile), offrant ainsi aux gestionnaires plus d’autonomie pour gérer leurs besoins de marquage.

Installer Google Tag Manager
Étape 1 : Google Tag Manager
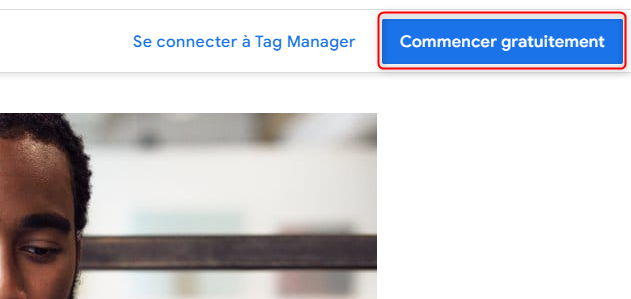
Dans un premier temps accédez à l’outil en vous rendant sur l’url suivante : Google Tag Manager puis cliquez sur « Commencer gratuitement ».

Étape 2 : Créer un compte
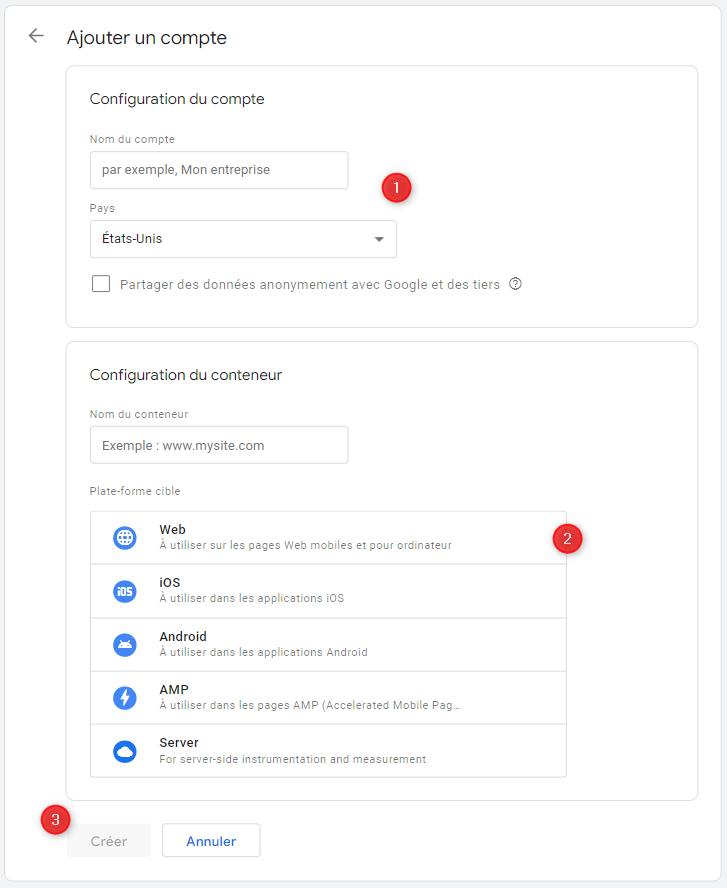
Après avoir cliqué sur le lien d’accès, nous sommes redirigé vers un formulaire qui nous invite à créer un compte :
Un compte Tag Manager représente le niveau d’organisation le plus élevé. En règle générale, un seul compte est nécessaire par entreprise. Un compte Tag Manager inclut un ou plusieurs conteneurs.
- Donnez un nom à votre compte (ex : QM Analytics) et sélectionnez un pays.
- Donnez un nom à votre conteneur (ex : Site A, Site B (prod) etc.) et sélectionnez comme plateforme cible : « Web ». La partie « Server side » ne sera pas traitée dans notre exemple.
- Validez le formulaire et acceptez les « Conditions d’utilisation de Google Tag Manager ».

Étape 3 : Scripts GTM
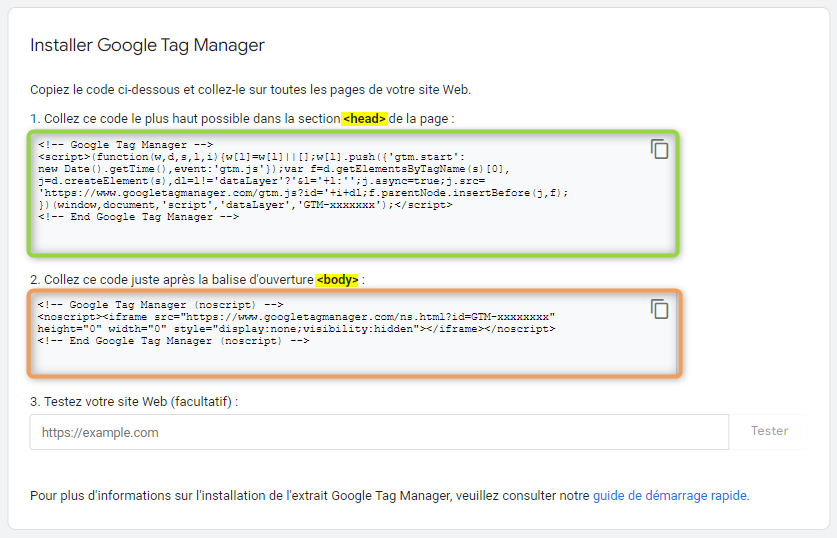
Après validation du formulaire, une fenêtre apparaitra. Elle fournit les informations nécessaires pour appeler notre conteneur sur les pages de notre site Web.
A ce stade, plusieurs possibilités s’offrent à nous :
- Intégration du script JS directement dans le code source de notre site.
- Utiliser une solution tierce (ex : module CMS, plugin WordPress). Voir installer Google tag manager sur WordPress (plugin GTM) ?

Google Tag Manager préconise de placer votre script dans la partie haute de votre site et entre les balise <Head>. Une fois que vous intégrez ce script, vous pouvez tester son bon fonctionnement en renseignant l’adresse de votre site.

Ce test est un bon moyen de savoir si Google Tag Manager détecte votre conteneur sur votre site. Vous découvrirez à l’étape 5 les autres méthodes qui vous permettront de vérifier que votre implémentation est fonctionnelle.
Étape 4 : Configurer le compte GTM
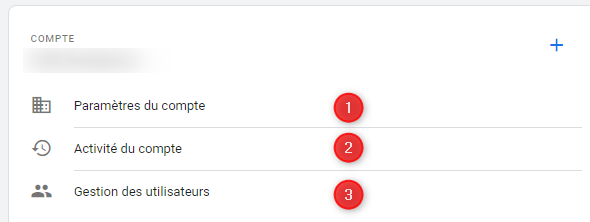
A ce stade, nous avons bien l’appel au script GTM sur notre site. Avant de commencer à créer notre première balise pour Google Analytics, nous allons terminer le paramétrage de notre compte :
- Paramètres du compte : permet d’accéder aux informations de votre compte (identifiant, nom du compte), de renommer le nom de votre compte et de gérer votre mise en conformité DPA. Pour rappel, tous les gestionnaires de site concernés par le règlement général européen sur la protection des données sont tenus de fournir une liste de personnes à contacter pour les obligations contractuelles et la mise en conformité avec le RGPD.
- Activité du compte : historique des actions qui se sont déroulées sur votre compte.
- Gestion des utilisateurs : permet d’ajouter ou gérer les droits des personnes pouvant accéder à votre compte et ses conteneurs.

Étape 5 : Comment vérifier l'appel au conteneur ?
Il est toujours bon de vérifier que votre conteneur est bien appelé sur votre site avant de vous lancer dans sa configuration. Voici quatre méthodes qui vous permettront de vérifier l’appel à votre conteneur :
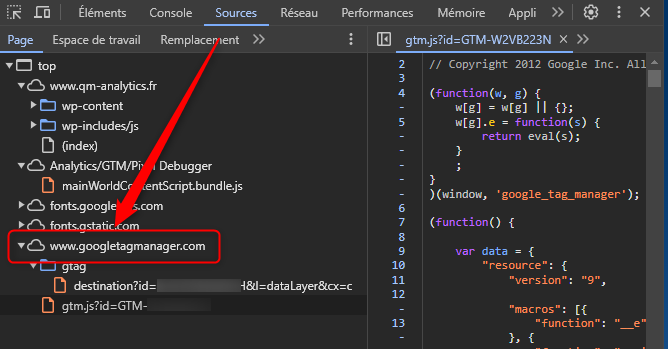
- Utiliser la console de votre navigateur (F12).
- Utiliser le mode prévisualisation de Google tag manager.
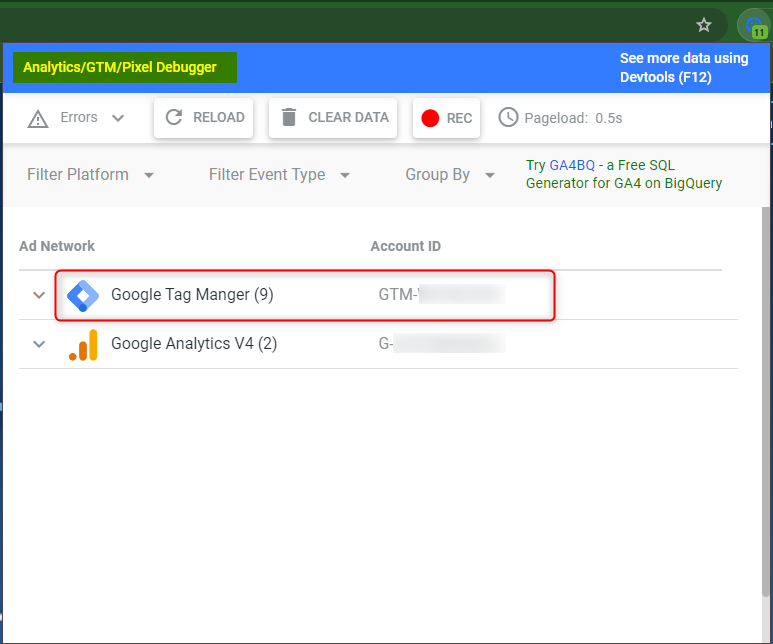
- Utiliser une extension chrome (ex : Analytics/GTM/Pixel Debugger).
- Champ de vérification de GTM : Admin > Installer google tag manager


La configuration de notre compte et l’appel à notre conteneur fonctionne ! Passons à la partie : Comment ajouter Google Analytics sur GTM. Dans cette partie vous découvrirez comment faire pour ajouter une balise de tracking au conteneur que nous venons de créer. Si vous évoluez sur un site WordPress, la deuxième partie de cette article vous permettra de découvrir comment installer un conteneur Google Tag Manager + un DataLayer en s’aidant du plugin GTM4WP.
Installer Google Tag Manager sur WordPress (plugin GTM)
Pour installer Google Tag Manager sur notre site WordPress, nous allons au préalable devoir télécharger et installer l’extension : GMT Kit (lien plugin wordpress). Il existe d’autres plugins qui permettent l’intégration de GTM. Autres plugins disponibles : GTM4WP ou GTM server side.
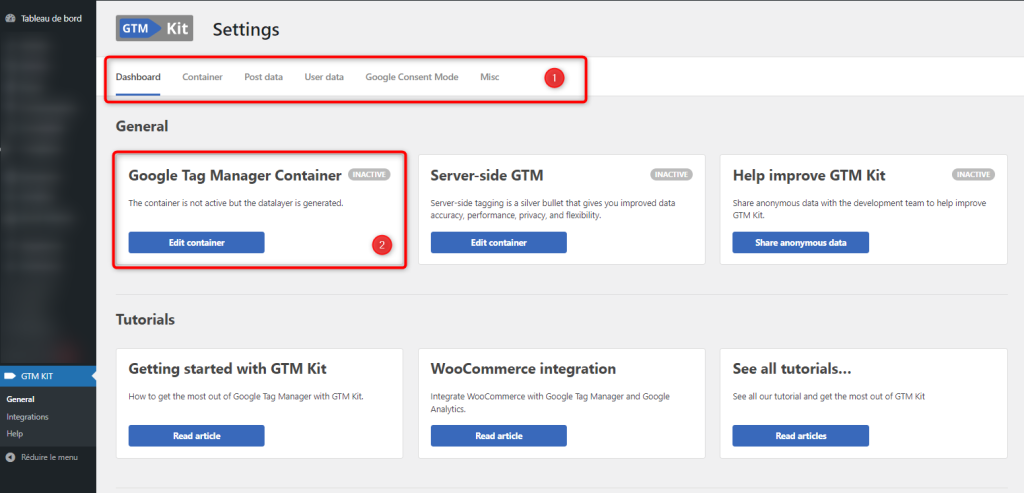
Après avoir activé notre nouveau plugin, nous pouvons accéder à la partie configuration :

Etape 1 : Configurer l'appel au conteneur
Dans un premier temps, nous allons configurer l’appel au conteneur :
- Cliquez sur « Container »
- Ou cliquez sur « Edit container » lorsque vous vous trouvez sur l’écran Dashboard.
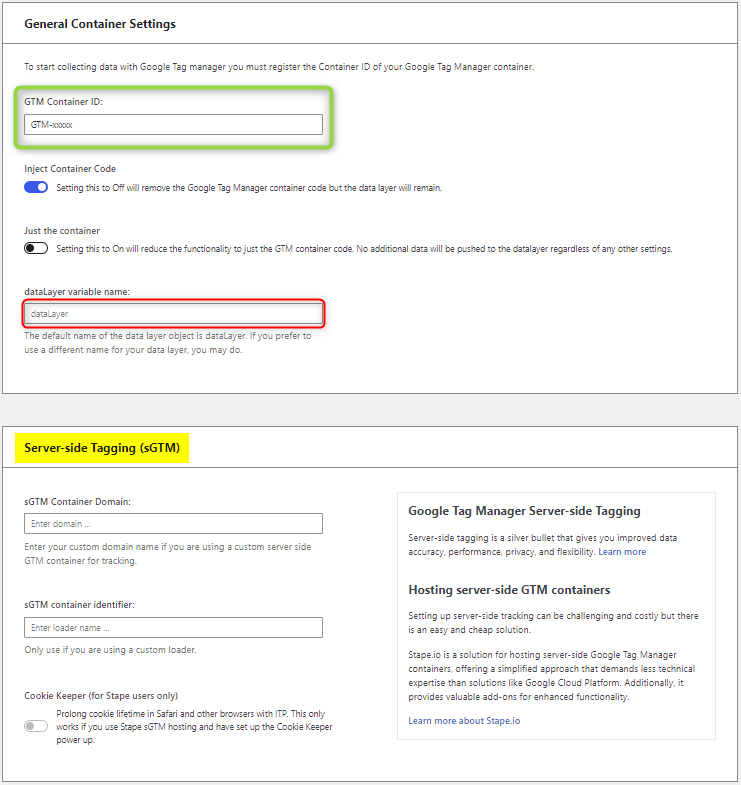
La partie « General container settings » permet de configurer l’appel à notre conteneur GTM ainsi que le DataLayer.
- Renseignez votre ID dans la partie « GTM container ID ». Si vous n’avez pas encore de GTM ID, voici les étapes pour en obtenir un : étape 3.
- Cliquez sur « Inject Container Code » afin d’indiquer au plugin d’ajouter le conteneur pour Google Tag Manager. Attention toutefois si vous utilisez un plugin pour gérer l’aspect RGPD de votre site. Celui peut également faire l’appel à votre conteneur. Si vous êtes dans cette situation, il ne sera donc pas utile d’activer cette option.
- Ce plugin offre la possibilité d’injecter uniquement le conteneur sans DataLayer. Dans notre cas nous en aurons besoin pour notre balise de tracking.
- Nom du DataLayer généré par le plugin (nous laissons par défaut la valeur).
Si vous passez par un marquage en Server-side, il est possible d’ajouter ces informations dans la partie « Server-side Tagging (sGTM). Nous présenterons cette méthode de marquage dans un autre article.

Poursuivons le paramètrage de notre conteneur GTM.
Utilisez-vous plusieurs conteneurs dans Google Tag Manager ?
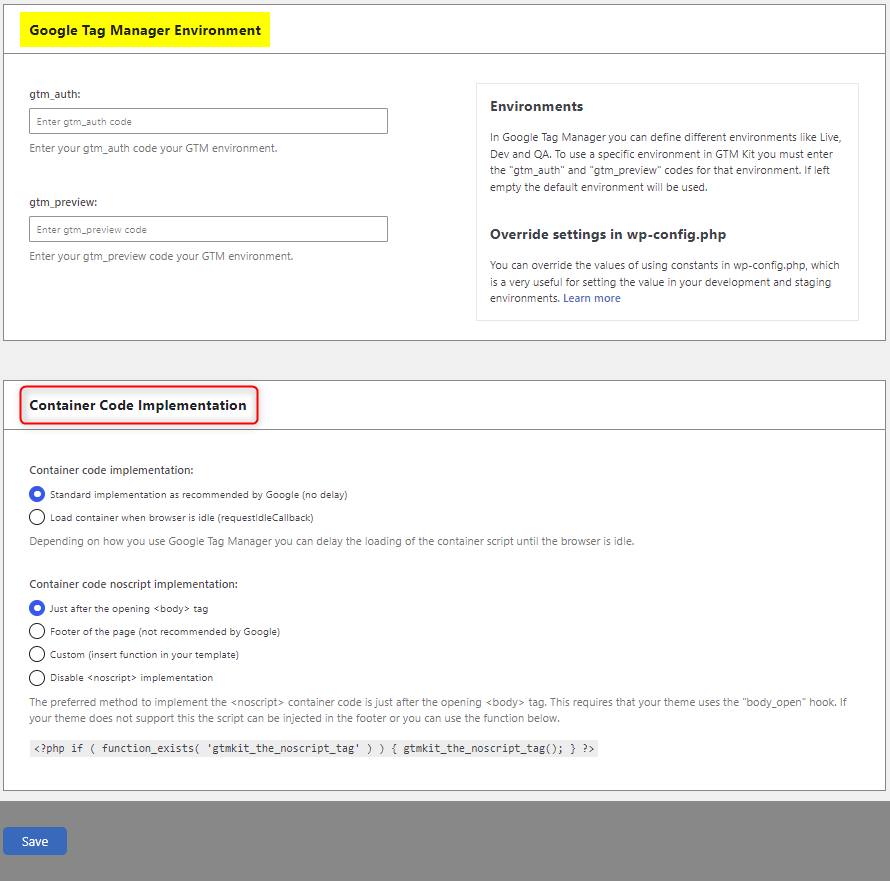
–> Si oui, la partie « Google Tag Manager Environment » permet d’effectuer cette distinction. Exemple : ID GTM_prod (auth) et ID GTM_dev (GTM_preview).
Dans la partie « Container Code Implementation » :
- Sélectionnez l’option « standard implementation »
- Puis « just after the opening <body> tag » (afin que notre conteneur se charge le plus tôt possible).
Finalisez cette configuration en cliquant sur le bouton « Save ».

Etape 2 : Configurer les paramètres du DataLayer
Avant de tester notre implémentation, nous allons ajouter quelques informations intéressantes à remonter dans nos futures balises. Ce plugin vous propose de remonter dans la partie DataLayer des informations provenant de vos pages / articles, des informations sur vos utilisateurs mais également sur activation des données : WooCommerce, Contact Form 7 et Easy digital download.
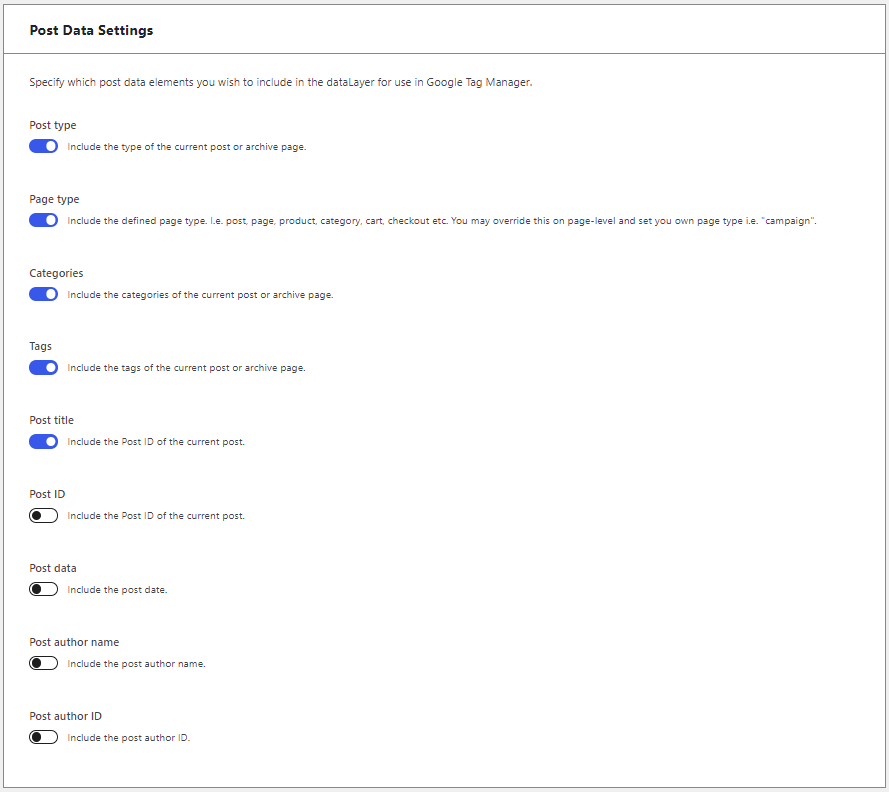
Les paramètres de page :
- Post type : Type de la publication (page, post, frontpage)
- Page type : Valeur personnalisée pouvant être gérée dans le mode édition d’une page ou d’un article (bloc colonne de droite).
- Catégories : Template des pages « Catégories » consultées
- Tags : Tags rattachés à la publication (tableau de données)
- Post title : Titre de la publication
- Post ID : ID de la publication
- Post data : Date de la publication
- Post author name : Auteur de la publication
- Post author ID : ID de l’auteur de la publication
- Logged in : Remonte l’information si un internaute est connecté (partie login)
- User ID : ID de l’internaute connecté.
- User role : Rôle de l’internaute connecté.
- view_item_list
- select_item
- view_item
- add_to_cart
- view_cart
- remove_from_cart
- begin_checkout
- add_shipping_info
- add_payment_info
- purchase

A ce stade, nous avons configuré l’appel à notre conteneur Google Tag Manager et alimenté notre DataLayer avec les informations souhaitées.
Pour vérifier le bon fonctionnement de cette intégration, vous pouvez consulter la partie : Étape 5 : Comment vérifier l’appel au conteneur ?
Comment créer une balise Google Analytics ?
Dans ce petit guide nous avons vu comment ajouter un conteneur Google Tag Manager sur notre site (ainsi qu’un exemple d’intégration sur les sites wordpress). Si c’était votre objectif, nous avons terminé pour cette partie.
Si vous voulez aller plus loin et exploiter pleinement la puissance de GTM, vous pouvez consulter notre article suivant qui explique comment créer des balises telles que Google Analytics, Evénement GA4 ou des balises média
Il vous reste des questions ? N’hésitez pas à nous en faire part dans les commentaires ou via notre formulaire de contact. Nous tenterons d’y répondre dans les plus brefs délais.
Cet article vous a été utile ? Faites le savoir à votre entourage professionnel.
Quentin Moncharmont
Consultant web analyst
Ne rater aucune publication
Pas de spam, un email par mois pour rester en veille des derniers sujets que nous publions
Découvrez nos autres articles web analytics
- DataViz
- Formations
- Google Analytics
- Google Tag Manager
- Missions
- Piano Analytics (AT)
- Plan de marquage
- PowerBi
- Réalisations

Vous souhaitez analyser le trafic responsive de votre site avec GA4 ? Découvrez dans cet article comment procéder pour avoir…

Comment créer une balise Google Analytics sur Google Tag Manager qui me permettra d'obtenir des données au sein de ma…

Qu'est qu'un plan de marquage web analytics et quel est son objectif ? Découvrez les étapes clefs, les conseils pour…
