Comment créer une balise Google Analytics avec Google Tag Manager ?
Dans les articles précédents, nous avons abordé les notions de plan de marquage et comment installer un conteneur Google Tag Manager sur notre site. Dans cet article, nous allons découvrir les différentes étapes à faire pour ajouter une balise Google Analytics à notre conteneur.

Créer une balise de tracking web analytics avec en 5 étapes
Étape 1 : Interface Google Tag Manager
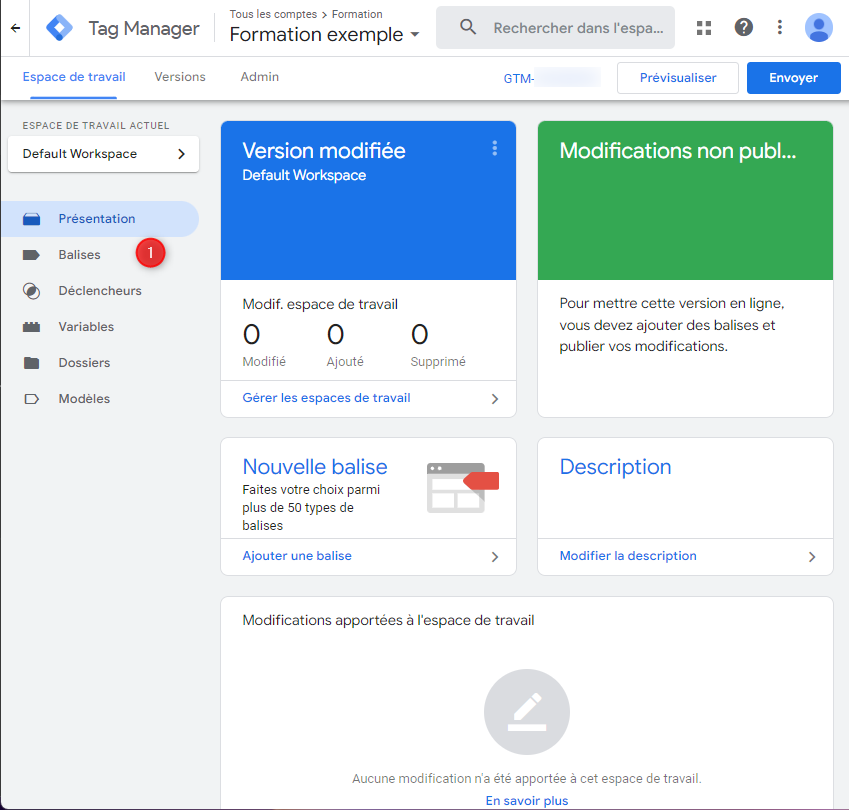
Accédez à l’interface de Google Tag Manager en s’assurant que celui correspond bien au conteneur du compte dans lequel nous souhaitons ajouter notre nouvelle balise web analytics. Le compte et le conteneur sont renseignés dans le bandeau supérieur de GTM.
Si tout est bon, cliquez sur « Balises » situé dans le menu de gauche.

Étape 2 : Création de la balise web analytics
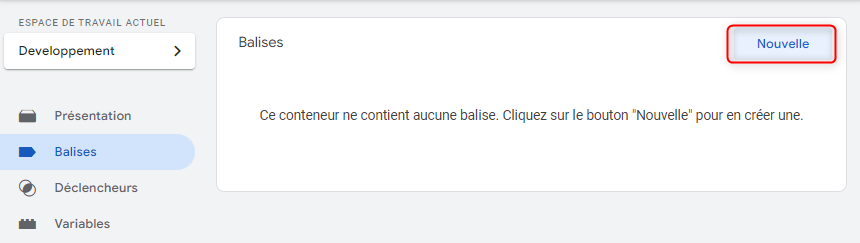
Cette partie de GTM listera les différentes balises au sein de votre conteneur. Pour en ajouter une nouvelle, Cliquez sur « nouvelle ».

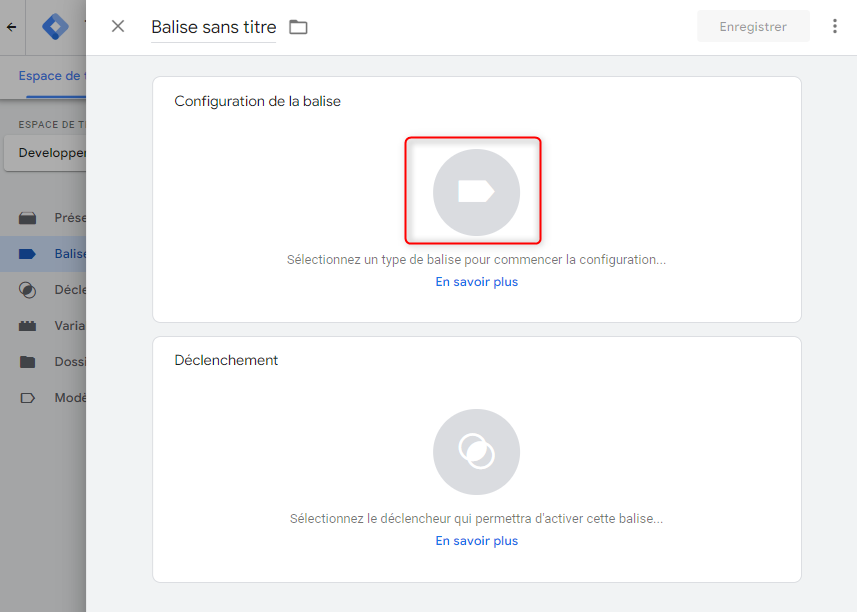
Cliquez ensuite dans la partie « Configuration de la balise » sur l’icone au centre. Cela vous permettra de sélectionner le type de balise à mettre en place.

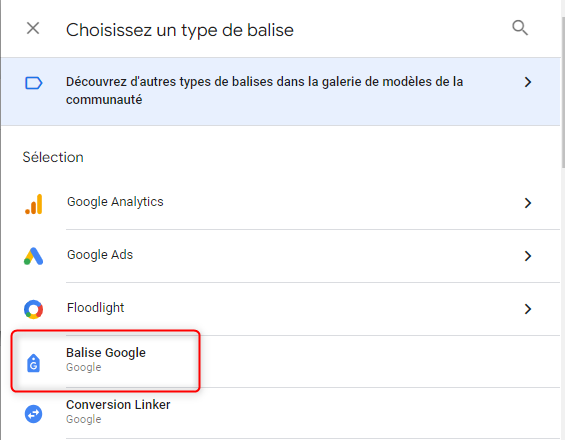
Sélectionnez dans la liste proposée par Google Tag Manager « Balise Google ». Elle nous permettra d’envoyer des données à notre propriété Google Analytics.

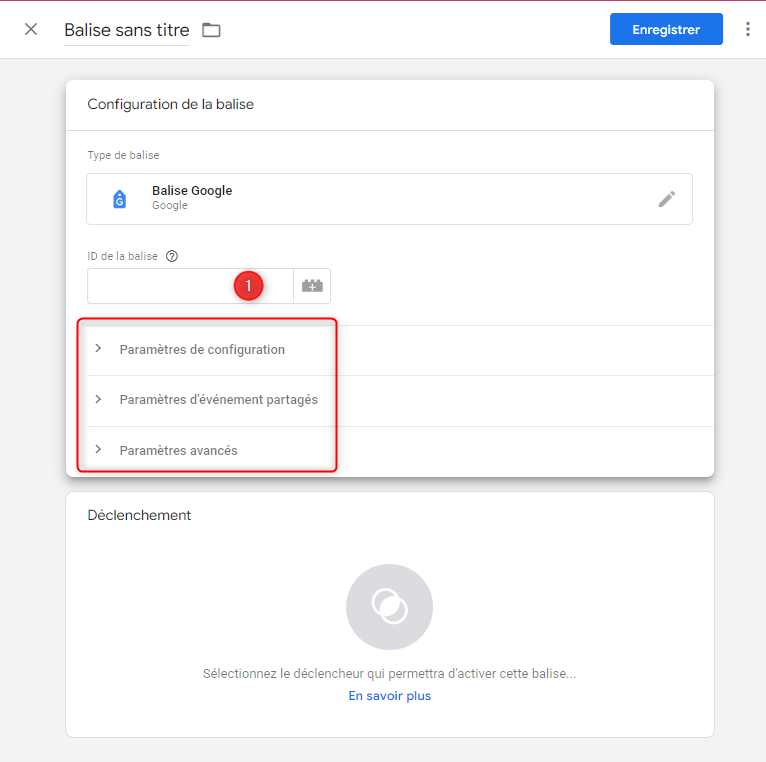
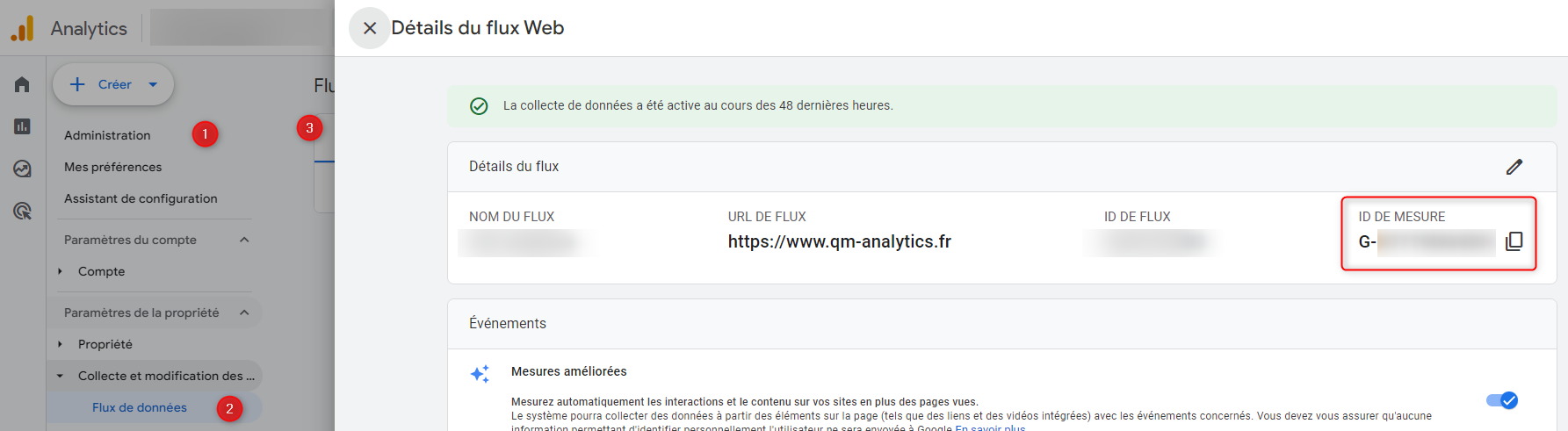
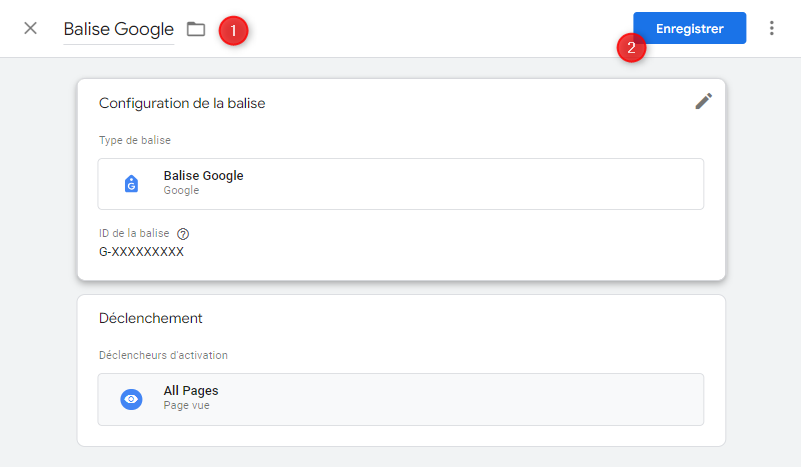
Google Tag Manager nous offre la possibilité de configurer notre balise. Pour indiquer à Google Analytics ou envoyer la donnée générée par notre balise, nous devons renseigner le champ « ID de la balise » (1). La valeur attendue correspond à l’ID de mesure que nous pouvons retrouver dans la partie administration de Google Analytics (lien article …). Exemple : G-XXXXXXXXXX.
Pour cette première balise, nous laissons les autres champs avec leurs valeurs par défaut.
Sachez néanmoins que ces champs vous permettent d’ajouter des valeurs personnalisées à votre balise (ex : dimensions personnalisées), choisir un type de déclenchements (chaque appel, une fois par page etc.) ou gérer le mode de consentement.


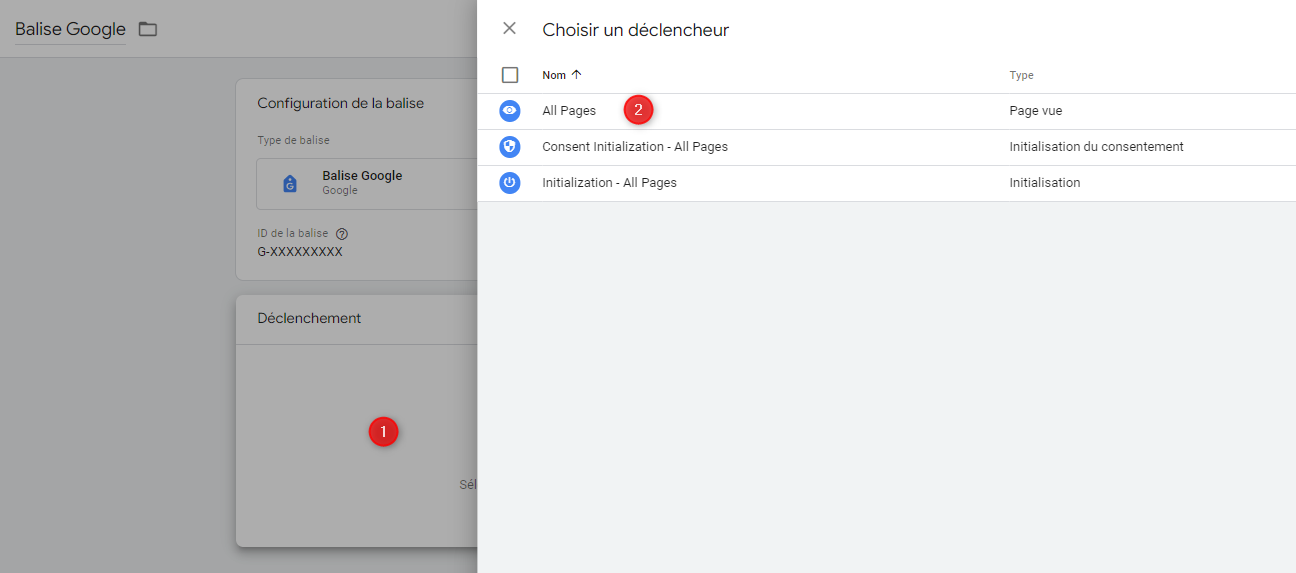
Maintenant que nous avons géré la partie configuration, il nous faut indiquer à notre conteneur quand déclencher notre balise Google. Afin que nous puissions connaître le nombre de pages vues et le contenu des pages, nous devons déclencher notre balise à chaque rechargement de notre conteneur. Pour ce faire, cliquez dans la partie « Déclenchement » sur l’icone au centre puis sur « All Pages ».

Pour finaliser la création de notre balise Google il ne nous reste plus qu’à lui donner un nom (exemple : Balise Google) (1) et cliquez sur « Enregistrer » (2)

Nous venons de finaliser la configuration de notre balise google. Afin de s’assurer de son bon fonctionnement, nous allons effectuer quelques tests.
Étape 3 : Tester une balise Google Tag Manager
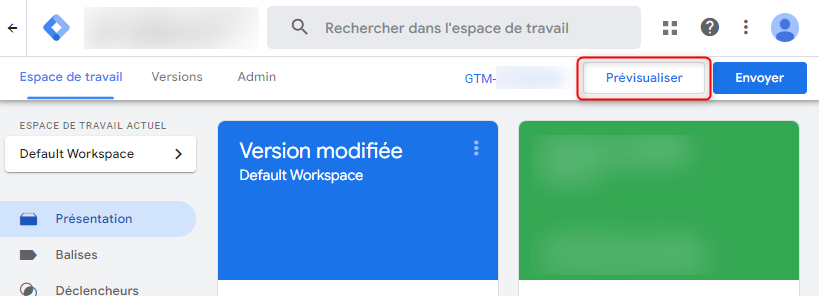
Pour tester notre nouvelle balise fraichement créée, nous allons utiliser le mode prévisualisation de Google Tag Manager. Ce mode permet de tester le fonctionnement des balises, déclencheurs ou variables de votre conteneur avant de les publier sur votre site (version de production). Cela facilite grandement le testing et ne nous impose pas de passer par une extension chrome par exemple..

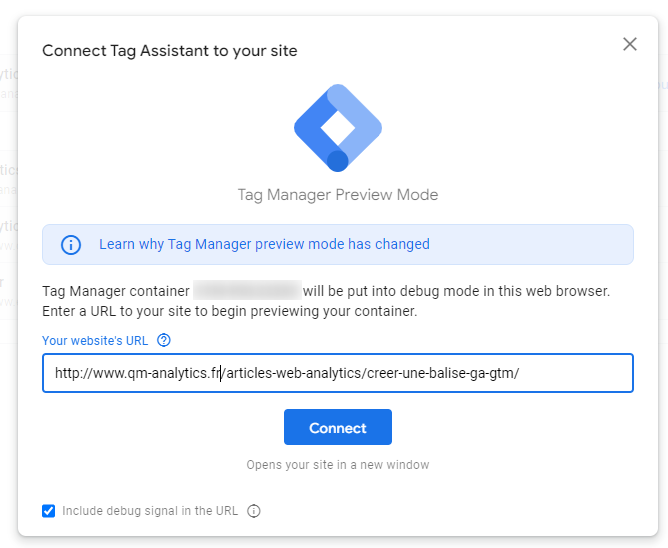
Google Tag Manager affiche une fenêtre qui demande l’url de votre site ou d’une page spécifique. Renseignez l’url de votre site sur lequel votre conteneur est chargé.

Si votre conteneur se charge bien, vous devriez retrouver différentes étapes dans la colonne gauche. En cliquant sur une étape on obtient le détail de ce qu’il s’est passé. On peut ainsi s’assurer qu’au moment où le conteneur est chargé que nous avons bien notre balise dans « Tags Fired » (tags déclenchés). Comme on peut l’apercevoir ci-dessous, l’état de notre Balise Google est déclenché avec un statut « Succeeded ».
Vous pouvez également cliquer sur « Summary » pour obtenir un résumé des balises déclenchées après que le conteneur se soit correctement chargé.

Si vous souhaitez avoir plus de détails il suffit de cliquer sur la balise.
Accéder aux détails permet de simplifier le débogage car il apporte également des précisions au sujet de votre déclencheur. A noter que vous avez le choix entre un affichage des variables par noms ou par valeurs.

A ce stade, nous pouvons valider que notre balise Google Analytics est bien déclenchée sur notre site et que notre configuration fonctionne. Avant de publier cette première version, nous allons à présent vérifier que les données remontent bien dans notre interface Google Analytics.
Étape 4 : Mode debug View dans Google Analytics
1. Pour effectuer cette vérification, cliquez sur « Configurer » accessible dans la barre latérale gauche de Google Analytics.
2. Cliquez ensuite sur « DebugView ».
Le mode DebugView, vous permet de vérifier les événements reçu par Google Analytics et ainsi vérifier que les données remontent correctement. Ce mode s’active lors de l’utilisation de la « Prévisualisation » (Google Tag Assistant) de Google Tag Manager.
3. Pour voir nos données, passez en mode prévisualisation puis retournez rapidement sur Google Analytics.
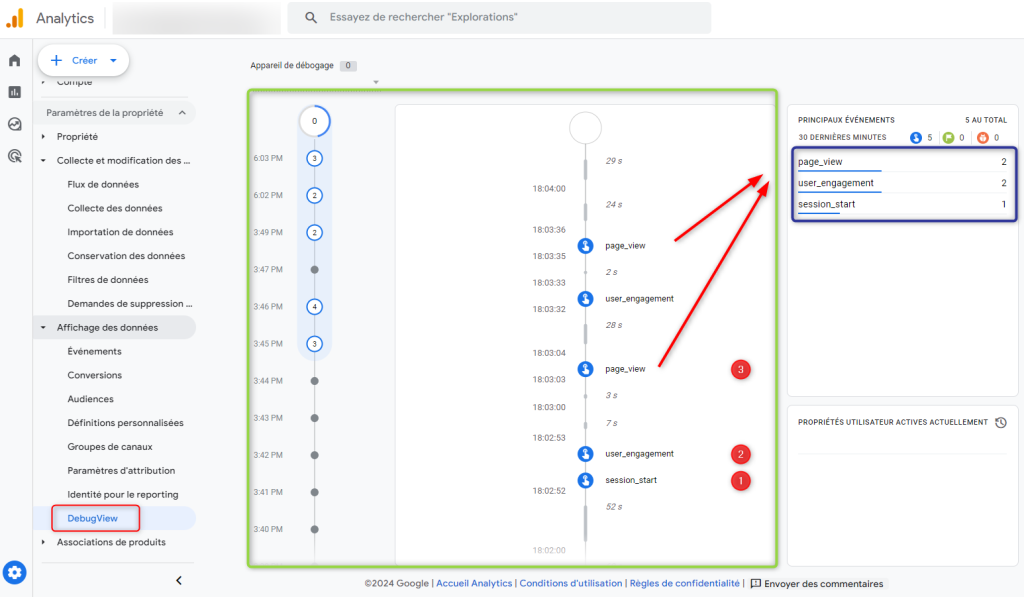
Au bout de quelques secondes vous devriez voir apparaître des événements Google Analytics : event de page et engagement visiteurs. Dans certain cas, un délai pouvant aller jusqu’à 60 secondes peut-être nécessaire pour voir vos données remontées.
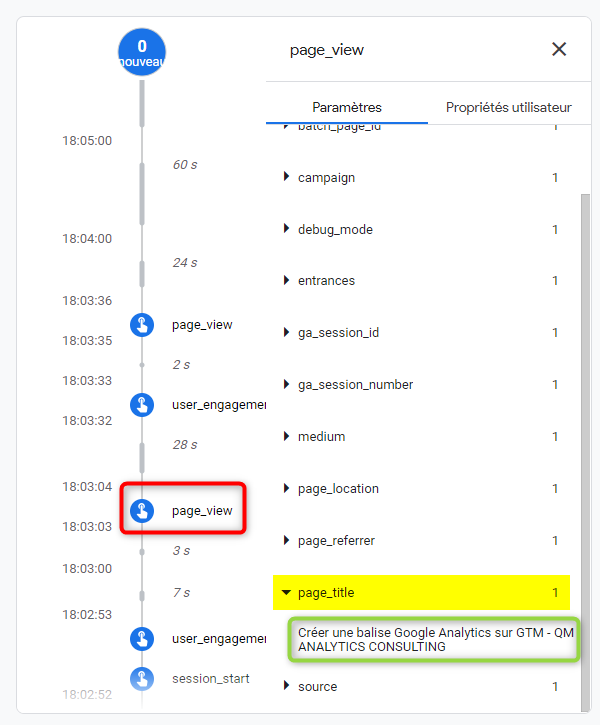
A partir de cette interface, nous pouvons voir que le premier événement déclenché est « session_start » (1) (événement généré automatiquement par la balise Google).
Fonctionnement : Lorsqu’un utilisateur interagit avec l’application ou le site Web.
Un identifiant et un numéro de session sont générés automatiquement avec chaque session, et associés à tous les événements de la session.
Nous retrouvons ensuite l’événement « user_engagement » (2) (qui est également un événement généré automatiquement par la balise Google).
Fonctionnement : L’engagement utilisateur correspond au temps que les utilisateurs passent sur votre page Web ou avec l’écran de votre application au premier plan. Cette métrique vous permet de mesurer à quel moment les utilisateurs sont actifs sur votre site ou dans votre application.
Pour finir nous retrouvons l’événement « page_view » (3) . C’est cet événement qui remontera les données de consultations de vos pages. Pour obtenir plus de détails cliquez sur un événement (ex : Vérifier la valeur du paramètre « page_title » du premier événement « page_view »).
Fonctionnement : Chaque fois que la page se charge ou que le site actif modifie l’état de l’historique de navigation.


Vous pouvez également vérifier le contenu de vos tags directement à partir de la console de votre navigateur ou en vous rendant dans l’onglet « Réseau » puis en filtrant sur « collect ». Ce vous permettra de voir les requêtes HTTPS uniquement pour vos tags Google Analytics.
Étape 5 : Publier votre conteneur
Notre conteneur a désormais une balise Google Analytics GA 4 qui fonctionne parfaitement. Nous allons pouvoir publier notre conteneur en production.
Retournez sur l’espace de travail de votre interface Google Tag Manager et cliquez sur « Envoyer ».

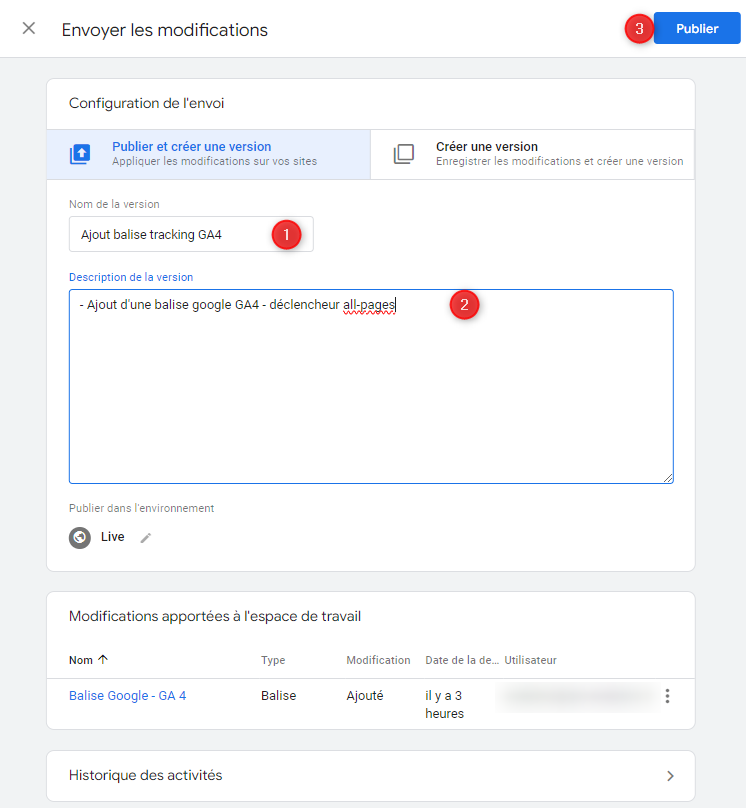
Google Tag Manager demande, pour générer une version de notre conteneur, un nom et une description (facultative). Je recommande fortement de bien renseigner cette partie afin d’avoir un historique propre et détaillé de chacune des versions générées. Cela facilite également un rollback en cas de soucis.
Après avoir renseigné ces informations, cliquez sur « Publier ». Félicitations ! Votre conteneur est en production.

Pour vérifier la version du conteneur en production, vous pouvez consulter l’onglet « versions ». Google Tag Manager nous indique dans notre cas que c’est la dernière version générée qui est active. Ce qui correspond bien à l’attendu !

La suite ?
On arrive à la fin de notre guide en trois articles. Nous en savons désormais plus sur les plans de marquage et son objectif, le fonctionnement de Google Tag Manager et nous avons une balise Google Analytics fonctionnelle sur notre site.
C’est un très bon début … mais ! Notez cependant que notre balise n’est pas encore contrainte et à ce stade ne respecte pas les recommandations imposées par la RGPD. Si vous souhaitez déclencher une balise sur votre site il faudra prendre en compte cet aspect et obtenir le consentement de votre internaute.
La balise que nous avons créée remontent des données mais si votre plan de marquage fait référence à des événements personnalisés il va vous falloir créer des nouvelles balises (event GA4) afin de faire remonter ces informations.
Il vous reste des questions ou vous souhaitez que l’on développe un point en particulier ? N’hésitez pas à nous en faire part dans les commentaires ou via notre formulaire de contact. Nous tenterons d’y répondre dans les plus brefs délais.
Cet article vous a été utile ? Faites le savoir à votre entourage professionnel.
Quentin Moncharmont
Consultant web analyst
Ne rater aucune publication
Pas de spam, un email par mois pour rester en veille des derniers sujets que nous publions
Découvrez nos autres articles web analytics
- DataViz
- Formations
- Google Analytics
- Google Tag Manager
- Missions
- Piano Analytics (AT)
- Plan de marquage
- PowerBi
- Réalisations

Vous souhaitez analyser le trafic responsive de votre site avec GA4 ? Découvrez dans cet article comment procéder pour avoir…

Vous souhaitez intégrer Google Tag Manager ? Découvrez étape par étape comment procéder. Vous trouverez également un guide permettant d'installer…

Qu'est qu'un plan de marquage web analytics et quel est son objectif ? Découvrez les étapes clefs, les conseils pour…
